(135)
Highlights
.
highlight-outer,.
highlight-outer *{
font-family: avenir,sans-serif;
}
.
highlight-outer ul{
padding: 0;
list-style: none;
}
@media (min-width: 320px) and (max-width: 1200px){
.
highlight-outer{
max-width: 750px;
margin:0 auto;
padding: 0 0 20px;
}
.
highlight-outer .
highlight-title{
color:#333;
font-size: 15px;
font-weight: bold;
margin:0;
padding:15px 12px;
}
.
highlight-outer .
hightlight-banner{
min-height: 126px;
margin:0 0 9px;
}
.
highlight-outer img{
width: 100%;
display: block;
}
.
highlight-outer .
hightlight-banner-description{
display: none;
}
.
highlight-outer .
highlight-description{
margin:0 0 12px;
}
.
highlight-outer .
highlight-description-img{
width: 260px;
height: 260px;
margin:0 auto 9px;
}
.
highlight-outer .
highlight-description-outer{
color:#333;
}
.
highlight-outer .
highlight-description-title{
font-weight: bold;
font-size: 14px;
margin:0 0 9px;
color:#333;
}
.
highlight-outer .
highlight-desc-index{
font-style: normal;
margin-right: 8px;
}
.
highlight-outer .
highlight-description-list li{
font-size: 14px;
margin:0 0 6px;
display: -webkit-flex;
display: -moz-flex;
display: flex;
}
.
highlight-outer .
highlight-pictures{
margin:0;
}
.
highlight-outer .
highlight-pictures-list{
display: -webkit-flex;
display: -moz-flex;
display: flex;
align-items: stretch;
justify-content: space-between;
flex-wrap: wrap;
margin:0;
}
.
highlight-outer .
highlight-pictures-item{
width: calc((100vw - 35px) / 2);
max-width: 365px;
border-radius: 4px;
margin-right:11px;
box-shadow: 0 1px 5px 0 rgba(0, 0, 0, 0.
1);
height: inherit;
}
.
highlight-outer .
highlight-pictures-item:nth-child(2n){
margin-right: 0;
}
.
highlight-outer .
highlight-pictures-item:nth-child(1),.
highlight-outer .
highlight-pictures-item:nth-child(2){
margin-bottom: 12px !important;
}
.
highlight-outer .
highlight-pictures-img{
width: 100%;
min-height: 142px;
}
.
highlight-outer .
highlight-pictures-text{
font-size: 12px;
color:#333;
padding: 9px 9px 11px;
text-align: center;
margin:0;
font-weight: bold;
}
.
lang-ar .
highlight-outer .
highlight-desc-index{
margin-left:8px;
margin-right: 0;
}
.
lang-ar .
highlight-outer .
highlight-pictures-item{
margin-right:0;
margin-left:11px;
}
.
lang-ar .
highlight-outer .
highlight-pictures-item:nth-child(2n){
margin-left: 0;
}
}
@media (min-width: 1200px){
.
highlight-outer{
width: 950px;
margin:0 auto;
padding: 20px 0;
}
.
highlight-outer .
highlight-title{
color:#333;
font-size: 14px;
font-weight: bold;
margin:0 0 10px;
}
.
highlight-outer img{
width: 100%;
display: block;
}
.
highlight-outer .
hightlight-banner-description{
width: 260px;
position: absolute;
right: 100px;
top:0;
}
.
highlight-outer .
hightlight-banner-description-text{
position: absolute;
left:40px;
right: 40px;
top:42px;
color:#333;
font-size: 14px;
margin:0;
}
.
highlight-outer .
hightlight-banner-description-title{
font-size: 20px;
margin: 0 0 60px;
font-weight: bold;
line-height: 1.
3em;
}
.
highlight-outer .
highlight-description{
position: relative;
margin:0 0 10px;
display: -webkit-flex;
display: -moz-flex;
display: flex;
flex-direction: row-reverse;
justify-content: space-between;
align-items: center;
height: 260px;
}
.
highlight-outer .
highlight-description-img{
width: 260px;
margin-right: 100px;
}
.
highlight-outer .
highlight-description-outer{
color:#333;
}
.
highlight-outer .
highlight-description-title{
font-weight: bold;
font-size: 18px;
margin:0 0 20px;
}
.
highlight-outer .
highlight-desc-index{
font-style: normal;
margin-right: 8px;
}
.
highlight-outer .
highlight-description-list li{
font-size: 14px;
margin:0 0 8px;
display: -webkit-flex;
display: -moz-flex;
display: flex;
}
.
highlight-outer .
highlight-pictures{
margin:0 0 10px;
}
.
highlight-outer .
highlight-pictures-list{
display: -webkit-flex;
display: -moz-flex;
display: flex;
align-items: stretch;
justify-content: space-between;
margin:0;
}
.
highlight-outer .
highlight-pictures-item{
width: 220px;
border-radius: 6px;
margin-right:23px;
box-shadow: 0 1px 5px 0 rgba(0, 0, 0, 0.
1);
height: inherit;
}
.
highlight-outer .
highlight-pictures-img{
width: 220px;
height: 220px;
}
.
highlight-outer .
highlight-pictures-text{
font-size: 14px;
color:#333;
padding: 10px;
text-align: center;
margin:0;
}
.
lang-ar .
highlight-outer .
highlight-desc-index,.
lang-he .
highlight-outer .
highlight-desc-index{
margin-left:8px;
margin-right: 0;
}
.
lang-ar .
highlight-outer .
highlight-pictures-item,.
lang-he .
highlight-outer .
highlight-pictures-item{
margin-right:0;
margin-left:23px;
}
.
lang-ar .
highlight-outer .
highlight-pictures-item:last-child,.
lang-he .
highlight-outer .
highlight-pictures-item:last-child{
margin-left:0;
}
.
lang-ar .
highlight-outer .
highlight-description-img,.
lang-he .
highlight-outer .
highlight-description-img{
margin-right: 0;
margin-left:100px
}
}
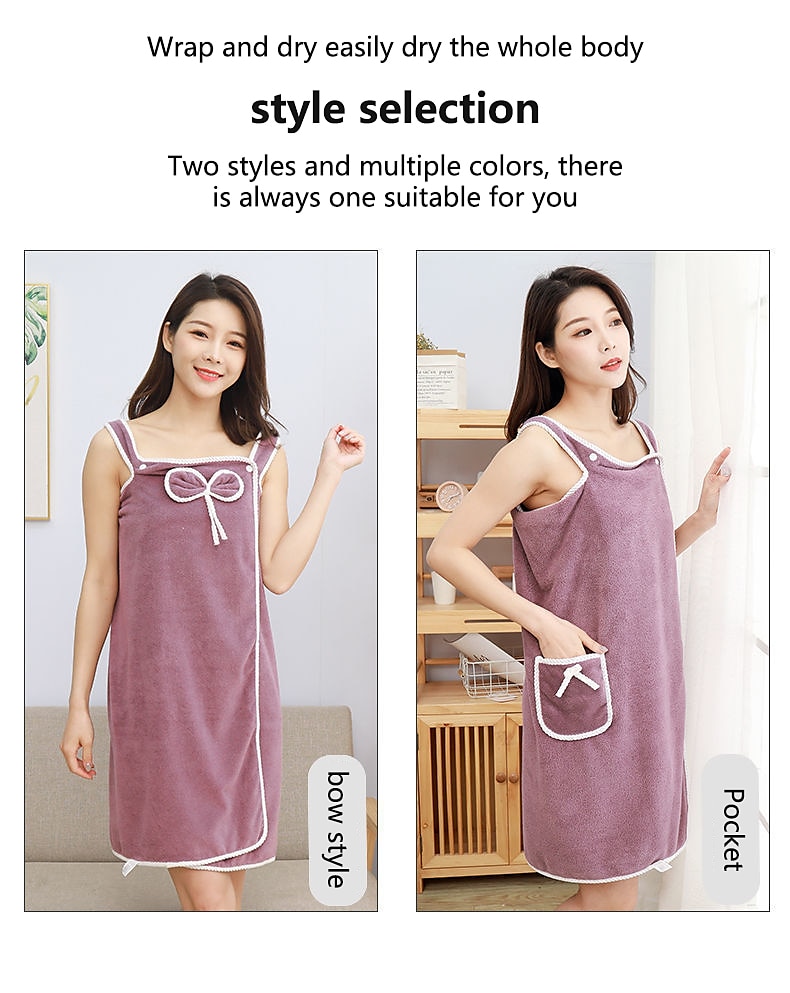
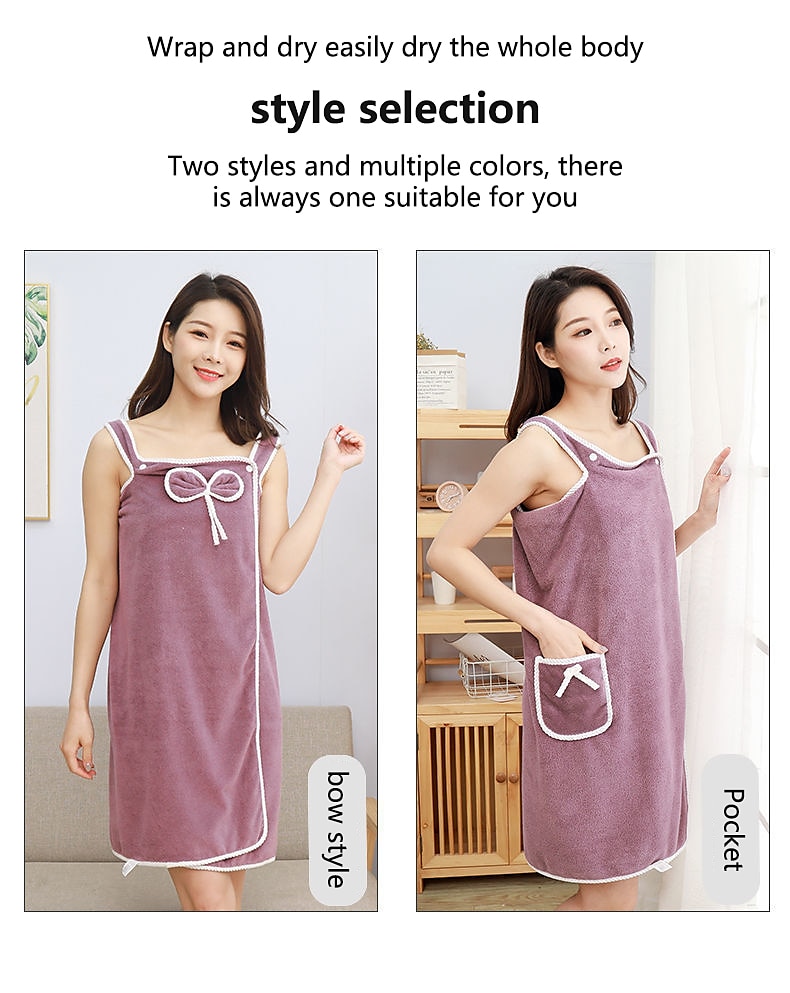
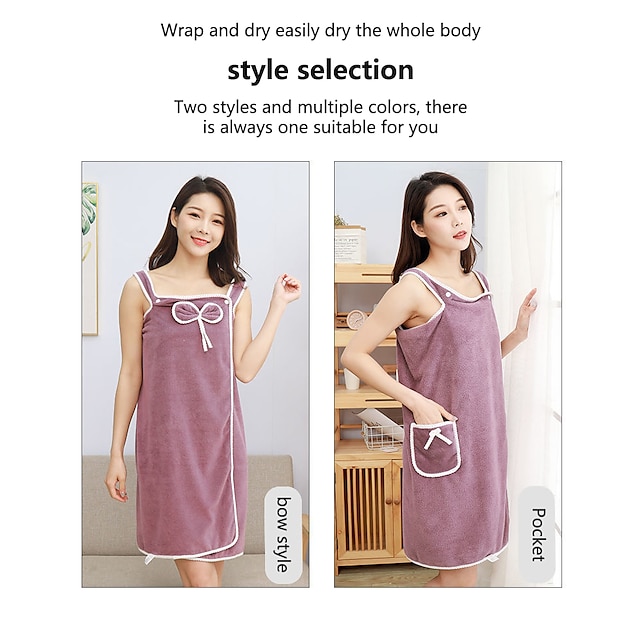
This beautiful wearable bath towels is sure to make girls feel special
1.
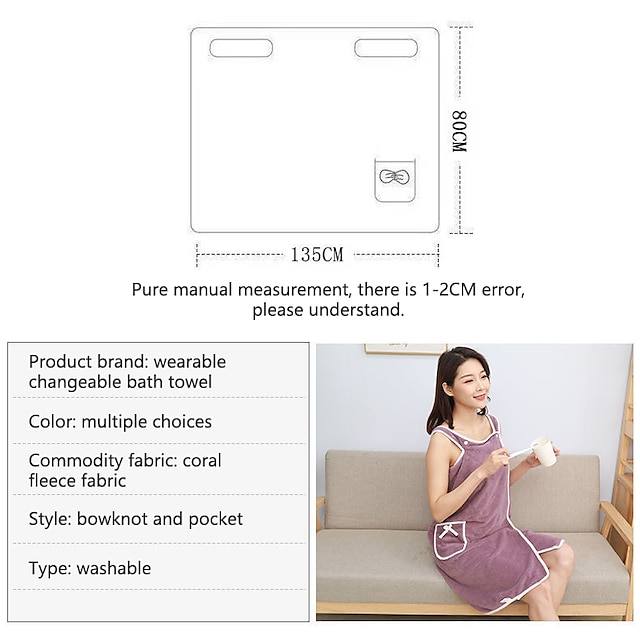
ŃĆÉWearable & Durable for UseŃĆæLarge Size: Large Size: 135cm x 80cm (53" x 31.
5" ), Suit For 80-200lb women and girls.
.
Wearable design solves the awkwardness of traditional bath towels.
This Beach Towels is Soft, Quick dry, Absorbent.
It Can Dries Your Body Up And Wring The Water Out.
2.
ŃĆÉMaterialŃĆæCoral fleece fabric is soft and zero sensitivity, provide the smooth touch feeling and can absorb extra water from your body after shower.
3.
ŃĆÉVarious StylesŃĆæThese Wearable Bath Towels Are Available In A Range Of Lovely Patterns And Accept Custom Designs, Making Your Feet Look Very Sexy And Eye-Catching.
4.
ŃĆÉFashion and SexyŃĆæThis fashion sexy all-match sling dress can be used as home shower bath towel, swimming pool bikini cover-up, beach sunscreen skirt, sauna spa fitness lounge dress, etc.
Specifications
Material:
Polyester,
Type:
Accessories,