(289)
Highlights
* {
margin: 0;
padding: 0;
border: 0;
}
@media (min-width: 280px) and (max-width: 900px) {
.
highlight-outer {
margin: 0 auto;
}
.
package-list {
height: 22px;
font-size: 16px;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #333;
line-height: 22px;
margin-bottom: 6px;
}
.
package-pictures-first {
display: flex;
margin-bottom: 12px;
}
.
package-pictures-list {
display: flex;
flex-flow: row wrap;
align-content: flex-start;
overflow: hidden;
}
.
package-pictures-item {
width: calc((100% - 10px) / 2);
margin: 0px 10px 10px 0px;
display: flex;
flex-direction: column;
}
.
package-pictures-item:nth-child(2n) {
margin-right: 0px;
}
.
package-pictures-item img {
width: 100%;
display: block;
border-radius: 2px 2px 0px 0px;
}
.
package-pictures-item:last-child {
margin-right: 0px;
}
.
package-text-wrap {
padding: 10px;
background: #fff;
box-shadow: 0px 1px 5px 0px rgba(0, 0, 0, 0.
1);
border-radius: 2px;
height: 100%;
}
.
explain-text1{
font-size: 12px;
font-family: Avenir-Roman, Avenir;
font-weight: normal;
color: #333333;
line-height: 20px
}
.
package-list-title {
font-size: 14px;
font-weight: 400;
color: #333;
line-height: 20px;
}
.
pictures-item-big {
width: calc((100% - 10px) / 2);
margin: 0px 10px 10px 0px;
display: flex;
flex-direction: column;
}
.
pictures-item-big:nth-child(2n) {
margin-right: 0px;
}
.
pictures-item-big img {
width: 100%;
display: block;
border-radius: 2px 2px 0px 0px;
}
.
pictures-item-big:last-child {
margin-right: 0;
}
.
list-title-big {
font-size: 14px;
font-weight: 400;
color: #333;
line-height: 20px;
}
.
fix {
margin: 10px 0px 5px 0px;
width: 96%;
font-size: 14px;
font-family: Avenir-Roman, Avenir;
font-weight: normal;
color: #333;
}
.
fix1 {
margin: 14px 0px 0px 0px;
width: 96%;
height: 20px;
font-size: 14px;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #333;
line-height: 20px;
}
.
fix-img {
width: 100%;
}
.
fix-num1 {
width: 20px;
border-radius: 20px;
background-color: #333;
color: #fff;
text-align: center;
margin-left: 5px;
}
.
fix-num2 {
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #333;
color: #fff;
text-align: center;
margin-left: 5px;
}
.
fix-num-text {
width: 96%;
font-size: 14px;
font-family: Avenir-Roman, Avenir;
font-weight: normal;
color: #333;
margin: -20px 0px 0px 35px;
}
.
small-fix {
margin: 10px 0px 5px 0px;
}
.
small-fix-img {
width: 100%;
}
.
fix-small-text {
margin: 10px 0px 5px 0px;
width: 96%;
display: inline-block;
font-size: 14px;
font-family: Avenir-Roman, Avenir;
font-weight: normal;
color: #333;
}
.
before-after {
margin-top: 39px;
}
.
before-after-background {
width: 100%;
position: relative;
}
.
before-background {
width: 49%;
height: 100%;
background: rgba(0, 0, 0, 0.
2);
display: inline-block;
margin-right: 0px;
padding-right: 0px;
position: absolute;
left: 0px;
top:0px;
}
.
before-after-img {
width: 100%;
display: block;
}
.
before {
background: rgba(0, 0, 0, 0.
3);
border-radius: 9px;
border: 1px solid #fff;
font-size: 10px;
font-family: Avenir-Heavy, Avenir;
font-weight: 800;
color: #fff;
text-align: center;
float: left;
position: absolute;
left: 6.
5%;
top: 6%;
padding: 1px 8px;
color:#fff;
}
.
Unexciting-Boring {
height: 35px;
width: 87px;
background: #fff;
opacity: 0.
8;
float: left;
font-size: 10px;
font-family: Avenir-Roman, Avenir;
font-weight: normal;
color: #666;
text-align: center;
position: absolute;
left: 25%;
bottom: 0;
padding: 0px 5px 0px 5px;
line-height: 18px;
}
.
white1 {
height: 100%;
margin-left: 100%;
width: 5px;
background: #fff;
}
.
after {
line-height: 22px;
background: rgba(104, 94, 94, 0.
3);
border-radius: 24px;
border: 1px solid #fff;
text-align: center;
font-size: 10px;
font-family: Avenir-Heavy, Avenir;
font-weight: 800;
color: #fff;
position: absolute;
left: 52%;
top: 6%;
padding: 0px 8px;
color:#fff;
}
.
Active-atmosphere {
height: 35px;
width: 87px;
background: #fff;
opacity: 0.
8;
float: left;
font-size: 6px;
font-family: Avenir-Heavy, Avenir;
font-weight: 800;
color: #333;
text-align: center;
line-height: 11px;
position: absolute;
left: 60%;
bottom: 0;
padding: 0px 10px;
}
.
four-picture {
margin-top: 10px;
margin-bottom: 20px;
display: inline-block;
font-size: 0;
}
.
four-picture-img1 {
float: left;
position: relative;
width: 49%;
margin-right: 2%;
margin-top: 10px;
}
.
four-picture-img2 {
float: left;
position: relative;
width: 49%;
margin-top: 10px;
}
.
four-img {
width:100%;
}
.
four-picture-text {
background: #fff;
border-radius: 16px;
opacity: 0.
66;
font-size: 18px;
font-family: Avenir-Medium, Avenir;
font-weight: 500;
color: #666;
text-align: center;
padding: 5px 8px;
position: absolute;
bottom: 8px;
left: 8px;
}
.
function-text{
width: 351px;
font-size: 16px;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #333333;
margin-bottom: 5px;
}
.
lang-ar .
package-pictures-item {
margin: 0 0 10px 10px;
}
.
lang-ar .
package-pictures-item:nth-child(2n) {
margin-left: 0;
}
.
lang-ar .
package-pictures-item img {
border-radius: 2px 0 0 2px;
}
.
lang-ar .
package-pictures-item:last-child {
margin-left: 0;
}
.
lang-ar .
package-text-wrap {
box-shadow: 0px 0 5px 1px rgba(0, 0, 0, 0.
1);
}
.
lang-ar .
pictures-item-big {
margin: 0 0 10px 10px;
}
.
lang-ar .
pictures-item-big:nth-child(2n) {
margin-left: 0px;
}
.
lang-ar .
pictures-item-big img {
border-radius: 2px 0 0px 2px;
}
.
lang-ar .
pictures-item-big:last-child {
margin-left: 0;
}
.
lang-ar .
fix-num1 {
margin-right: 5px;
margin-left: 0;
}
.
lang-ar .
fix-num2 {
margin-right: 5px;
margin-left: 0;
}
.
lang-ar .
fix-num-text {
margin: -22px 35px 0 0;
}
.
lang-ar .
before-background {
margin-left: 0px;
padding-left: 0px;
right: 0px;
left: auto;
}
.
lang-ar .
before {
float: right;
right: 6.
5%;
left: auto;
}
.
lang-ar .
Unexciting-Boring {
float: right;
right: 25%;
left: auto;
}
.
lang-ar .
white1 {
margin-right: 100%;
margin-left: 0;
}
.
lang-ar .
after {
right: 52%;
left: auto;
}
.
lang-ar .
Active-atmosphere {
float: right;
right: 60%;
left: auto;
}
.
lang-ar .
four-picture-img1 {
float: right;
margin-left: 2%;
margin-right: 0;
}
.
lang-ar .
four-picture-img3 {
float: right;
margin-left: 2%;
margin-right: 0;
}
.
lang-ar .
four-picture-text {
left: auto;
right: 8px;
}
}
@media (min-width: 900px) {
.
highlight-outer {
width: 990px;
margin: 0 auto;
}
.
package-list {
height: 25px;
font-size: 18px;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #333333;
line-height: 25px;
}
.
package-pictures-list {
margin: 10px 0px;
display: flex;
}
.
package-pictures-item {
width: 230px;
margin-right: 10px;
display: flex;
flex-direction: column;
}
.
package-pictures-item img {
width: 100%;
display: block;
border-radius: 2px 2px 0px 0px;
}
.
package-pictures-item:last-child {
margin-right: 0;
}
.
package-text-wrap {
padding: 10px;
background: #fff;
box-shadow: 0px 1px 5px 0px rgba(0, 0, 0, 0.
1);
border-radius: 2px;
height: 100%;
}
.
explain-text1{
font-size: 12px;
font-family: Avenir-Roman, Avenir;
font-weight: normal;
color: #333333;
line-height: 20px
}
.
package-list-title {
width: 201px;
height: 20px;
font-size: 14px;
font-weight: 400;
color: #333;
line-height: 20px;
}
.
pictures-item-big {
width: 470px;
margin-right: 10px;
display: flex;
flex-direction: column;
}
.
pictures-item-big img {
width: 100%;
display: block;
border-radius: 2px 2px 0px 0px;
}
.
pictures-item-big:last-child {
margin-right: 0;
}
.
list-title-big {
width: 201px;
height: 20px;
font-size: 14px;
font-weight: 400;
color: #333;
line-height: 20px;
}
.
fix {
margin: 10px 0px 5px 0px;
width: 96%;
font-size: 14px;
font-family: Avenir-Roman, Avenir;
font-weight: normal;
color: #333;
}
.
fix1 {
margin: 14px 0px 0px 0px;
width: 96%;
height: 20px;
font-size: 14px;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #333;
line-height: 20px;
}
.
fix-img {
width: 950px;
}
.
fix-num1 {
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #333;
color: #fff;
text-align: center;
margin-left: 5px;
}
.
fix-num2 {
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #333;
color: #fff;
text-align: center;
margin-left: 5px;
}
.
fix-num-text {
width: 96%;
font-size: 14px;
font-family: Avenir-Roman, Avenir;
font-weight: normal;
color: #333;
margin: -20px 0px 0px 35px;
}
.
small-fix {
margin: 10px 0px 5px 0px;
}
.
small-fix-img {
display: inline-block;
width: 470px;
margin-right: 5px;
}
.
small-fix-item {
display: inline-block;
}
.
fix-small-text {
margin: 10px 0px 0px 0px;
width: 430px;
}
.
before-after {
margin-top: 39px;
position: relative;
}
.
before-after-background {
width: 950px;
position: relative;
}
.
before-after-img {
width: 950px;
display: block;
}
.
before-background {
width: 470px;
height: 405px;
background: rgba(0, 0, 0, 0.
2);
display: inline-block;
margin-right: 0px;
padding-right: 0px;
position: absolute;
left: 0px;
top:0px;
}
.
before {
width: 112px;
background: rgba(104, 94, 94, 0.
3);
border-radius: 24px;
border: 1px solid #fff;
text-align: center;
line-height: 37px;
float: left;
margin-left: 35px;
margin-top: 20px;
color:#fff;
}
.
Unexciting-Boring {
width: 20%;
height: 66px;
background: #fff;
opacity: 0.
8;
float: left;
font-size: 16px;
font-family: Avenir-Roman, Avenir;
font-weight: normal;
color: #666666;
text-align: center;
margin-left: 11px;
margin-top: 339px;
padding: 0px 50px 0px 50px;
line-height: 33px;
}
.
white1 {
width: 10px;
background: #fff;
margin-left: 470px;
height: 405px;
}
.
after {
width: 97px;
background: rgba(104, 94, 94, 0.
3);
border-radius: 24px;
border: 1px solid #fff;
text-align: center;
line-height: 47px;
position: absolute;
left: 521px;
top: 21px;
color:#fff;
}
.
Active-atmosphere {
width: 18%;
height: 66px;
background: #fff;
opacity: 0.
8;
float: left;
font-size: 16px;
font-family: Avenir-Heavy, Avenir;
font-weight: 800;
color: #333;
text-align: center;
line-height: 33px;
position: absolute;
left: 623px;
top: 339px;
padding: 0px 10px 0px 10px;
}
.
four-picture {
margin-top: 10px;
}
.
four-picture-img1 {
display: inline-block;
position: relative;
margin-top: 10px;
}
.
four-picture-img2 {
margin-top: 10px;
display: inline-block;
margin-left: 5px;
position: relative;
}
.
four-img {
width: 470px;
}
.
four-picture-text {
width: 23%;
background: #fff;
border-radius: 16px;
opacity: 0.
66;
font-size: 18px;
font-family: Avenir-Medium, Avenir;
font-weight: 500;
color: #666;
text-align: center;
padding: 5px;
position: absolute;
bottom: 20px;
left: 20px;
}
.
function-text{
width: 351px;
font-size: 18px;
font-family: PingFangSC-Semibold, PingFang SC;
font-weight: 600;
color: #333333;
margin-top: 19px;
}
.
lang-ar .
package-pictures-item,
.
lang-he .
package-pictures-item {
margin-left: 10px;
margin-right: 0;
}
.
lang-ar .
package-pictures-item img,
.
lang-he .
package-pictures-item img {
border-radius: 2px 0px 0px 2px;
}
.
lang-ar .
package-pictures-item:last-child,
.
lang-he .
package-pictures-item:last-child {
margin-left: 0px;
}
.
lang-ar .
package-text-wrap,
.
lang-he .
package-text-wrap {
box-shadow: 0px 0px 5px 1px rgba(0, 0, 0, 0.
1);
}
.
lang-ar .
content,
.
lang-he .
content {
margin-right: -11px;
margin-left: 0;
}
.
lang-ar .
package-list-btn,
.
lang-he .
package-list-btn {
float: left;
margin-left: 8px;
margin-right: 0;
}
.
lang-ar .
text::before,
.
lang-he .
text::before {
float: left;
}
.
lang-ar .
pictures-item-big,
.
lang-he .
pictures-item-big {
margin-left: 10px;
margin-right: 0;
}
.
lang-ar .
pictures-item-big img,
.
lang-he .
pictures-item-big img {
border-radius: 2px 0px 0 2px;
}
.
lang-ar .
pictures-item-big:last-child,
.
lang-he .
pictures-item-big:last-child {
margin-left: 0px;
}
.
lang-ar .
fix-num1,
.
lang-he .
fix-num1 {
margin-right: 5px;
margin-left: 0;
}
.
lang-ar .
fix-num2,
.
lang-he .
fix-num2 {
margin-right: 5px;
margin-left: 0;
}
.
lang-ar .
fix-num-text,
.
lang-he .
fix-num-text {
margin: -22px 35px 0px 0px;
}
.
lang-ar .
small-fix-img,
.
lang-he .
small-fix-img {
margin-left: 5px;
margin-right: 0;
}
.
lang-ar .
before-background,
.
lang-he .
before-background {
margin-left: 0px;
padding-left: 0px;
left: auto;
right: 0;
}
.
lang-ar .
before,
.
lang-he .
before {
float: right;
margin-right: 35px;
margin-left: 0;
}
.
lang-ar .
Unexciting-Boring,
.
lang-he .
Unexciting-Boring {
float: right;
margin-right: 11px;
margin-left: 0;
}
.
lang-ar .
white1,
.
lang-he .
white1 {
margin-right: 470px;
margin-left: 0;
}
.
lang-ar .
after,
.
lang-he .
after {
right: 521px;
left: auto;
}
.
lang-ar .
Active-atmosphere,
.
lang-he .
Active-atmosphere {
float: right;
right: 623px;
left: auto;
}
.
lang-ar .
four-picture-img2,
.
lang-he .
four-picture-img2 {
margin-right: 5px;
margin-left: 0;
}
.
lang-ar .
four-picture-img4,
.
lang-he .
four-picture-img4 {
margin-right: 5px;
margin-left: 0;
}
.
lang-ar .
four-picture-text,
.
lang-he .
four-picture-text {
right: 20px;
left: auto;
}
}
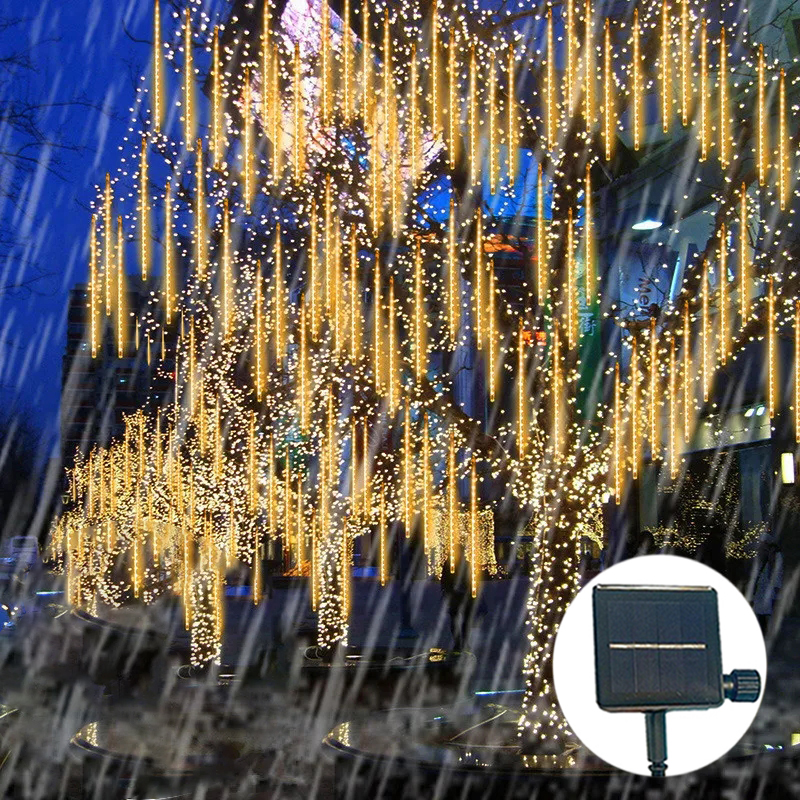
Solar Power
It only takes about 5-6 hours to fully charge, can illuminate your house more than 9 hours working time at dark night.
IP65 waterproof
The solar step lights are suitable for outdoor use.
Dont worry about rain, snow, frost or sleet.
Various harsh environments will not affect its use.
Easy to Install
No need for messy wires, can be use with 2 screws or double-side adhesive easily mounted either vertically or flatly on plane.
Wide Application
This solar deck lights is widely applied on Deck, Step, Railing, Fence, Wall, Patio and Garden etc and it can be used for lighting and decoration.
Specifications
Quantity:
4pcs,
LED Beads Quantity:
1,
Light Color:
Cold White,
Warm White,
RGB,
Type:
LED Solar Lights,
Style:
New Year's,
Christmas,
Features:
Decorative,
with Lighting Function,
Light Control,
Waterproof,
Solar Powered,
Wattage (W):
1,
Voltage (V):
1.
2,
Certification:
CE Certified,
CRI:
>80,
Fixture Material:
Plastic,
Primary Application:
Garden,
Courtyard,
Outdoor Lighting,
IP Rating:
IP65,
Net Weight (kg):
0.
18,
Suitable Rooms:
Not Specified,